
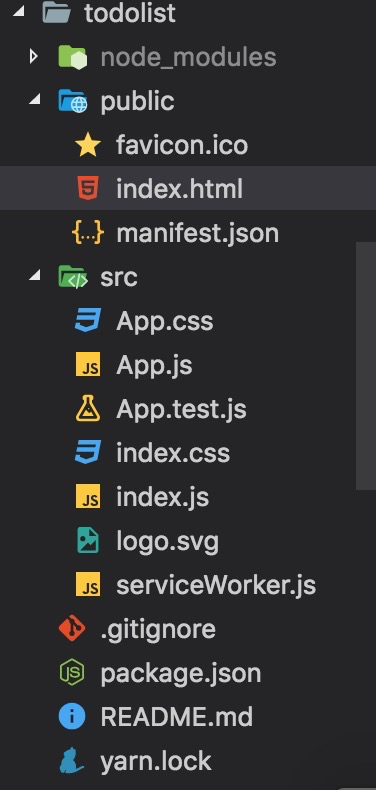
首先我们可以看到底部一个
yarn.lock的文件,这个文件主要是项目依赖的安装包,他的一些版本号,会在这里做一些限制,这个文件不要动就好了。
readme.md,这个文件其实是项目的说明文件,他里面会有一些关于项目的说明,我们可以全部删除掉,自己用markdown的语言做一些相关的介绍
package.json,基本上每个脚手架工具都会有这个package.json这个文件,这就代表着,实际上这是node的包文件,这里会有脚手架工具以及项目的一些介绍,他可以让你的文件编程一个node的包,这个文件一般我们不会太动他。
gitignore,如果是用git管理代码的话,有些文件,不像放进仓库里,可以把文件定义在gitignore里面
node_modules,放的是一些这个项目里面的第三方的包,这些包不是自己写的,是脚手架工具,要实现自己的功能需要依赖一些包文件,这些包文件都放在node_modules里面,这里的东西也不动他,他是一些第三方的模块
public-favicon.ico,打开网页的时候,网页标题左上角会有一个很小的icon,favicon正好就是标题上那个小的icon。
public-index.html,这个是项目首页的html模板,模板非常的简单。值得一说的是里面有个<noscript>标签,如果网页把script给禁用掉了,这个时候,我们会给用户一个提示说,你应该在你的网页开启script的适配项或者说允许网页去解析js。这个一段容错的代码。
public-manifest.json,这个文件和一个概念有关系。在index里面引入了serviceWorker,我们知道了一个PWA的概念,它可以让我们页面,用户访问一次,再次访问的时候就会在本地有完整的缓存。而这个json文件,它里面定义了,如果这个网页可以当成一个app来使用,就可以把他存储在桌面上,有一个快捷方式,在手机上,或者网页上,可以通过这个快捷方式直接进入到我这个网址。这个图标怎么展示,就可以在icons里面定义这个快捷方式的图标。也可以定义快捷方式的网址。当然我们如果不用pwa,理论上我们也是不用这个文件的。这个文件删除了之后,index.html引入了manifest.json这个文件,这个时候也可以把他删除掉
src,这是项目开发的时候最重要的一个目录,他里面放的是项目的所有源代码。所有代码的入口就在src-index.js里面
src-index.js,可以看到,js文件里面引用了react,又引入的react dom。index是整个程序的入口文件,也就是整个项目从index.js里面开始逐行的执行,首先直接引入React包,之所以能够直接引用,是因为这个脚手架工具已经在项目里面帮我们安装好了react。所以可以直接用,还有react-dom。在react.js里面还引入了css文件,可以这么理解,react他的设计理念包涵很重要的一条,就是 all in js。以前将css和js的时候是相分离的,但是在react里面,css可以像js一样,通过模块的形式嵌入到里面。所以这是他到一个新的写法。接着引入了一个App。import..from..是es6里面提供的一个模块引入的语法。他有点像amd里面的require。其实就是js文件里面引入另外一个js文件。最后引入了一个serviceWorker。这个是什么东西呢,目前前端有一个比较新的概念,叫做PWA,全称是progressvie web application。他的理念是通过网页的形式写手机的app应用。引用serviceWorker实际上就是帮助我们借助网页去写app应用的功能。他有什么效果呢。假设我们引用了他,然后我们写了一个网页。然后上传到一台支持https协议的服务器上。那么这个时候,网页就会具备这样的一个特性,当用户第一次访问我们这个页面的时候,他需要联网才能看到这个网页。但是这个用户访问到这个网页之后突然断网了,如果这个项目引用了serviceWorker,就算是断网了,他依然可以访问到之前的那个页面。因为serviceWorker会帮助我们把网页存储在浏览器之内。所以下一次即使没有网络,也可以使用这个网页。所以是做这个功能用的东西。我们开发的时候如果需要PWA这个效果,可以删除
src-App.test.js,这个文件在index.js里面没有引用到,这个文件是自动化的测试文件,当我们做react或者vue项目的时候,他里面因为会涉及到一些函数式的编程。所以我们可以做一些自动化的测试。app.test.js就是自动化测试的文件。我们平常要是用不到,也可以把他给删除掉。